Headless CMS > extensions > Conditional Rendering
Conditional Rendering
Learn how to programmatically control fields, validators, and field renderers.
This feature is available since Webiny v5.40.x.
- how to customize every field in the content entry form
- how to customize validation logic
- how to customize field visibility
- how to customize field renderers
Overview
Most of the time, configuring your content model via the model editor will be enough. However, there are cases when you need to implement very specific business requirements, which you can only do through code. In this article we cover some of these scenarios.
The idea behind all customizations in this article is quite simple: we create a decorator for the FieldElement component, which is responsible for rendering of every field in the content entry form. By decorating the component, we can control its props and modify them at runtime, wrap the component, add custom elements, or hide the field entirely.
Conditional Validation
In this example, we want to change field validators depending on some other field value. We’ve defined a model with two dependent fields, pricingClass and price, where price field value validators depend on the value of the pricingClass field.
 Conditional Validation
Conditional Validationyarn webiny scaffold extension headless-cms/conditional-validationExtension source code, and the accompanying content model, can be found here
FieldElement decorators support a modelIds prop, which allows us to limit which models are affected by this customization.
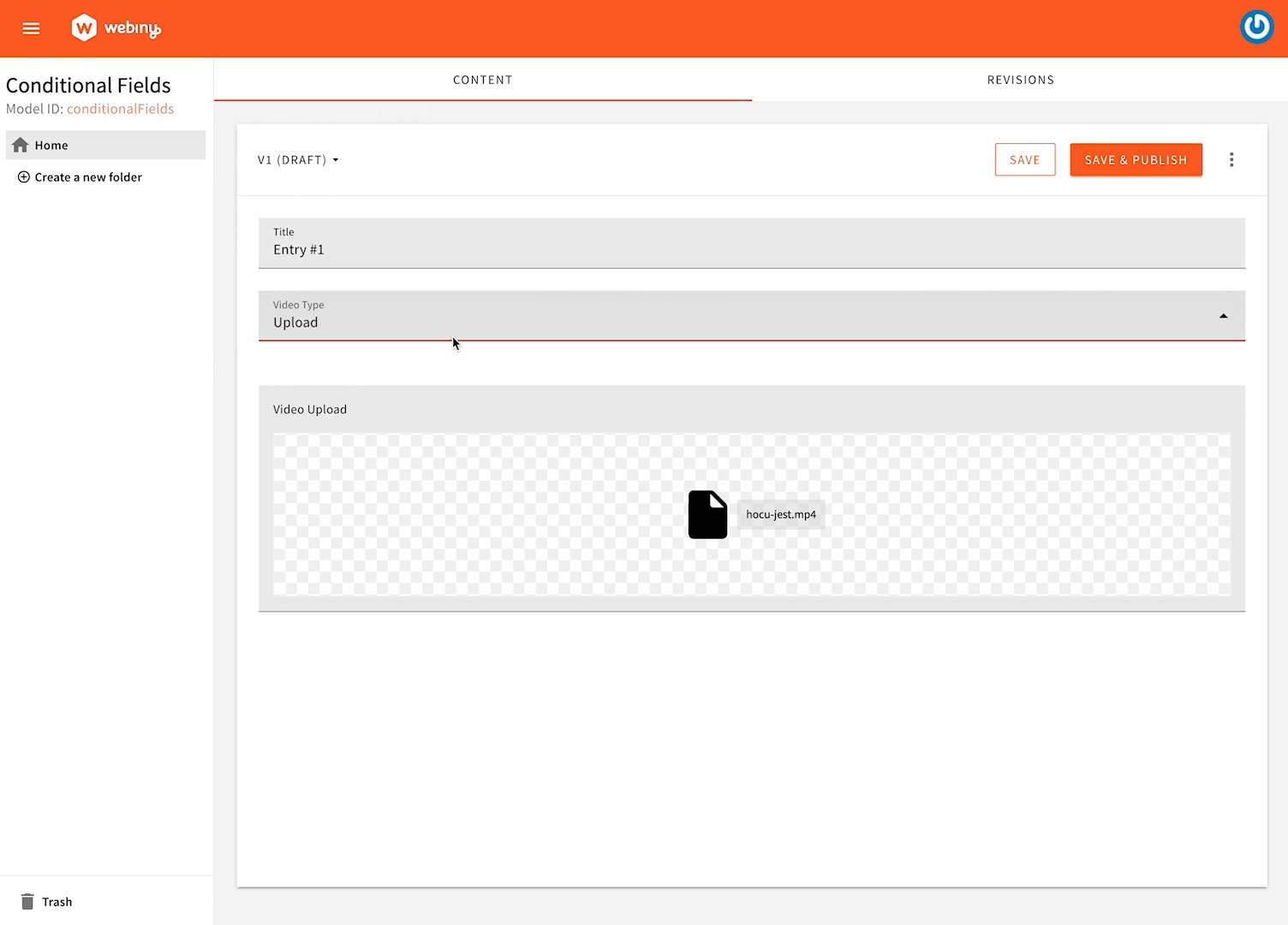
Conditional Field Visibility
In this example, we want to show or hide a field depending on some other field value. We’ve defined a model with three fields, where the value of the videoType field affects the visibility of the other two fields, videoUrl, and videoUpload.
 Conditional Fields
Conditional Fieldsyarn webiny scaffold extension headless-cms/conditional-fieldsExtension source code, and the accompanying content model, can be found here
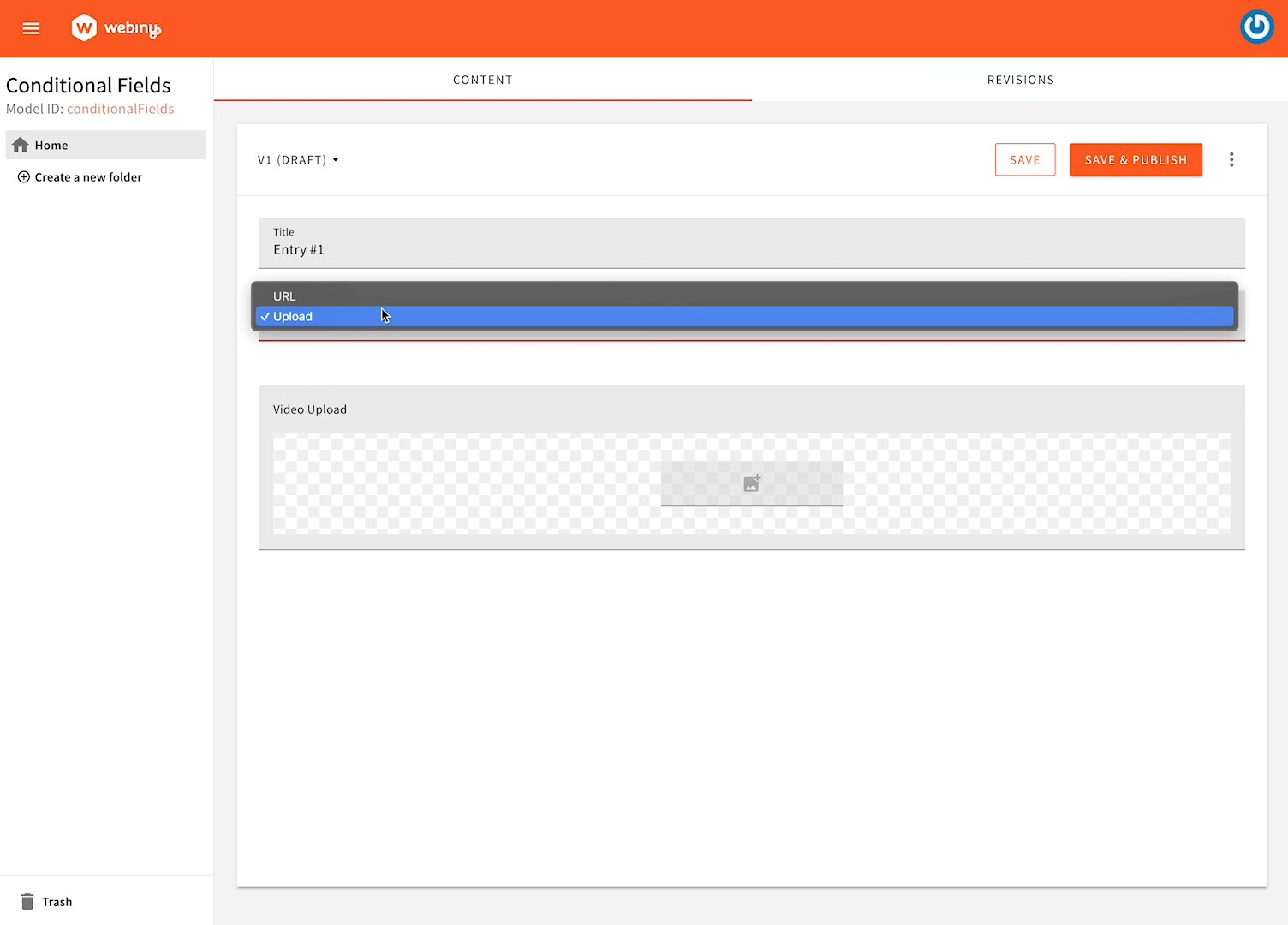
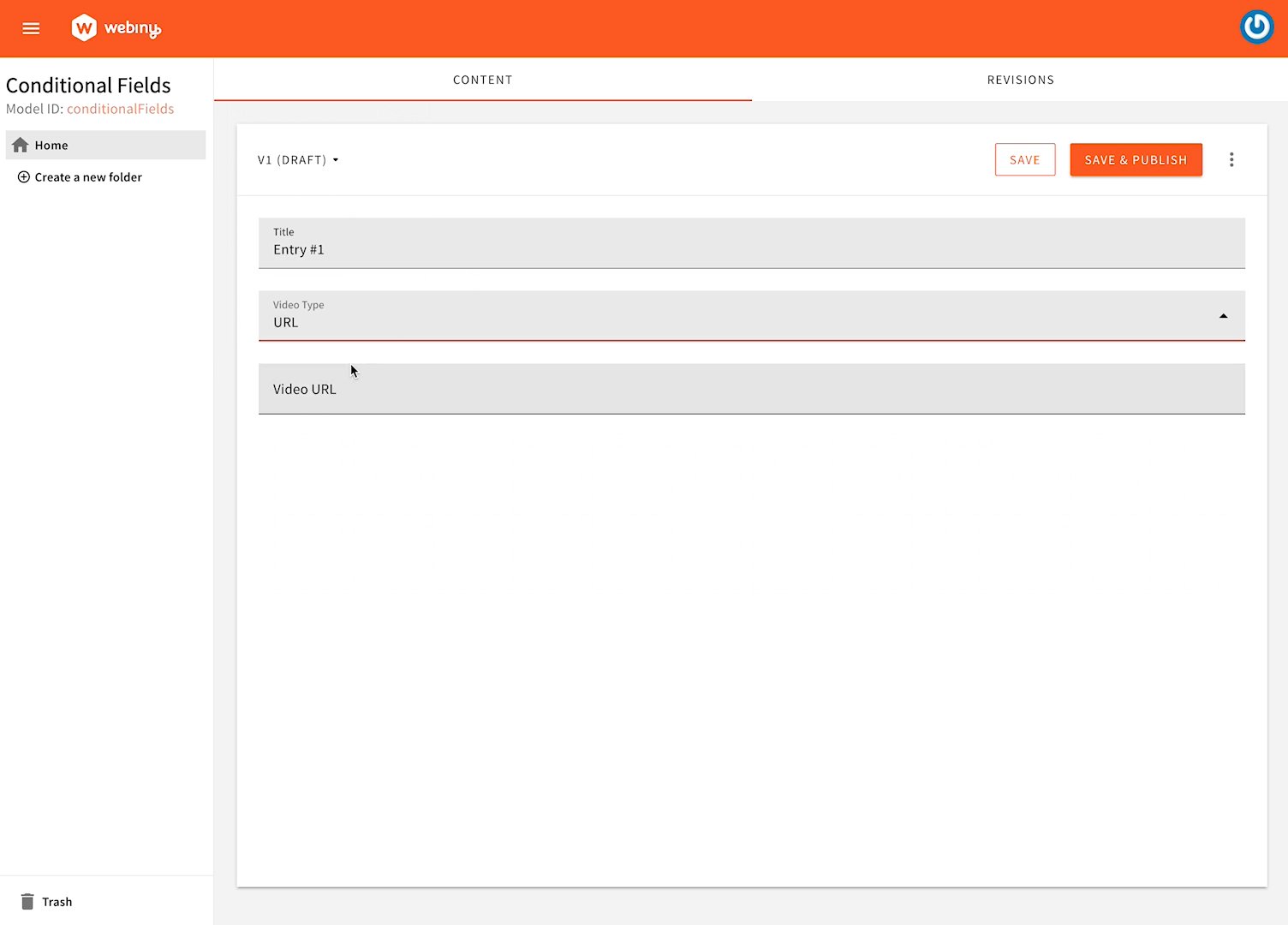
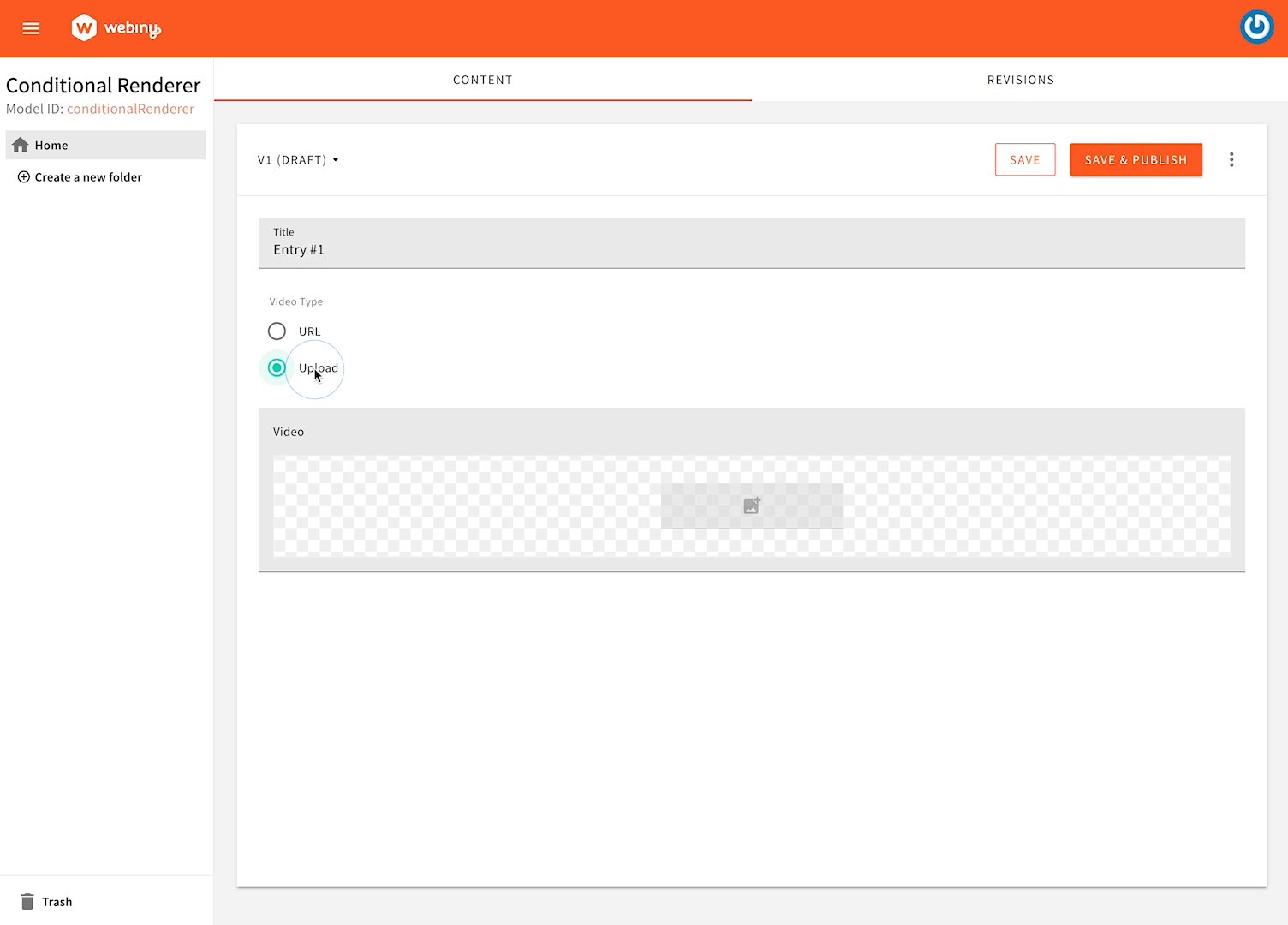
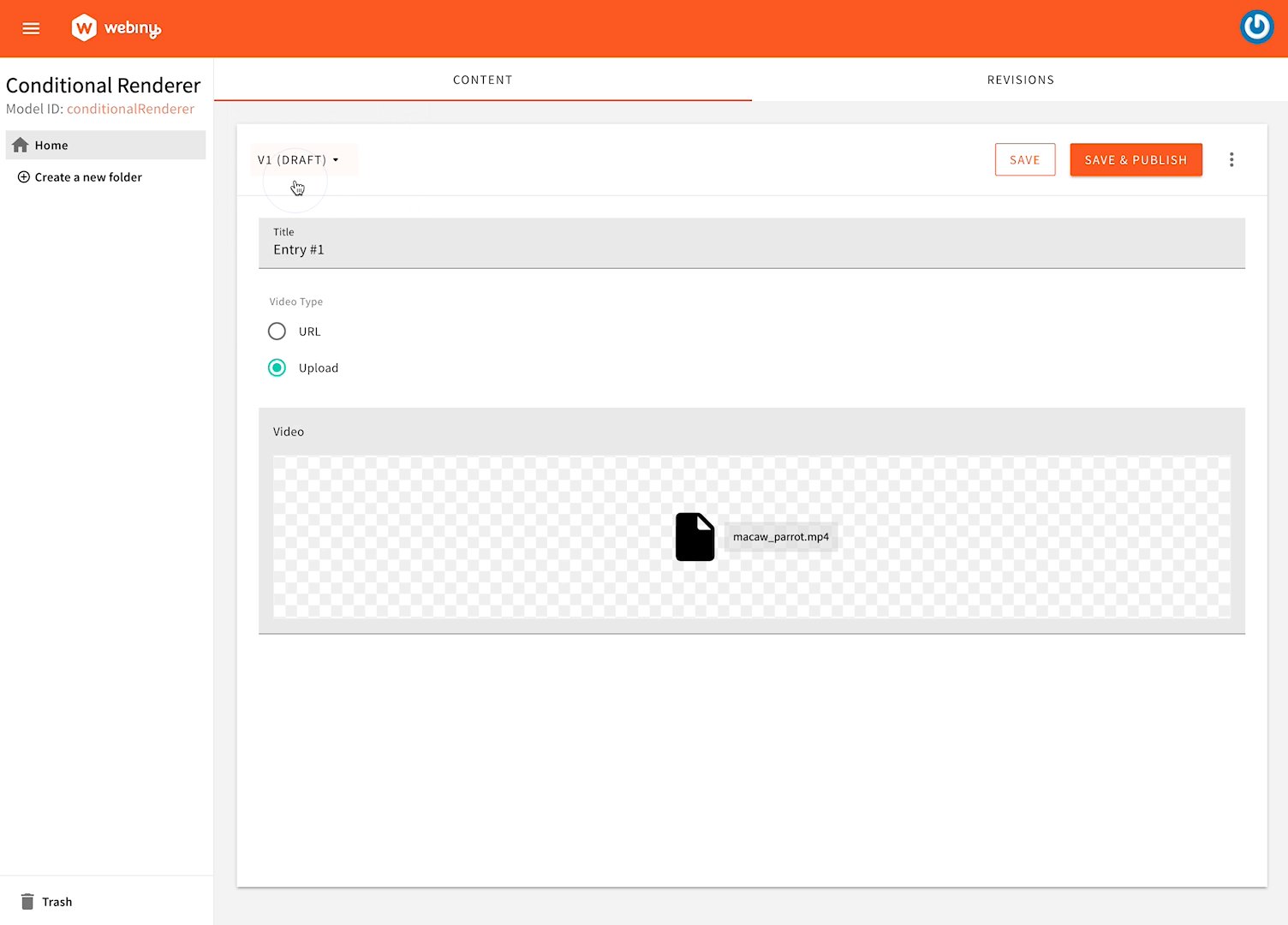
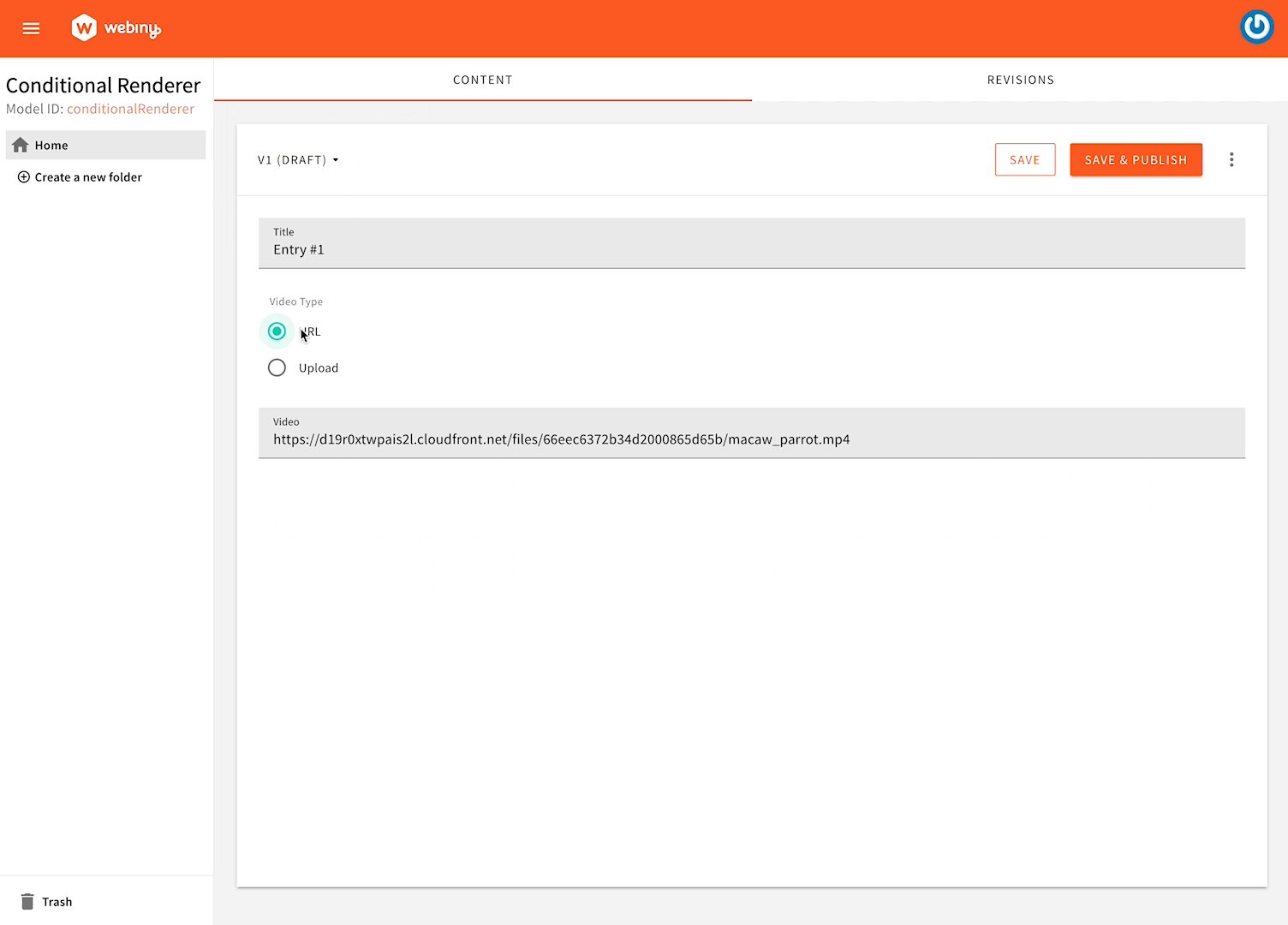
Conditional Field Renderer
In this example, we want to change the renderer of the field depending on the value of the videoType field. This allows us to show a different UI to the user, but use the same underlying field for data storage.
 Conditional Field Renderer
Conditional Field Rendereryarn webiny scaffold extension headless-cms/conditional-rendererExtension source code, and the accompanying content model, can be found here